Συμβουλή 1: Πώς να ορίσετε μια παύλα
Συμβουλή 1: Πώς να ορίσετε μια παύλα
Πιο συχνά για τον καθορισμό των μεγεθών εσοχές σε σελίδες HTML χρησιμοποιούν χαρακτηριστικά CSS γλώσσας(Cascading Sheets Style - "Cascading Style Sheets"). Αν και στην ίδια την γλώσσα HTML, υπάρχουν αρκετά "υποτυπώδη" υπολείμματα, τα οποία σε ορισμένες περιπτώσεις επιτρέπουν την εσοχή. Παρακάτω είναι οι επιλογές που χρησιμοποιούνται πιο συχνά, αλλά εκτός από αυτές υπάρχουν ακόμα πολλά διαφορετικά είδη κόλπων που σας επιτρέπουν να καθορίσετε την εσοχή για μη τυπική σήμανση εγγράφων HTML.

Θα χρειαστείτε
- Βασικές γνώσεις HTML και CSS
Οδηγίες
1
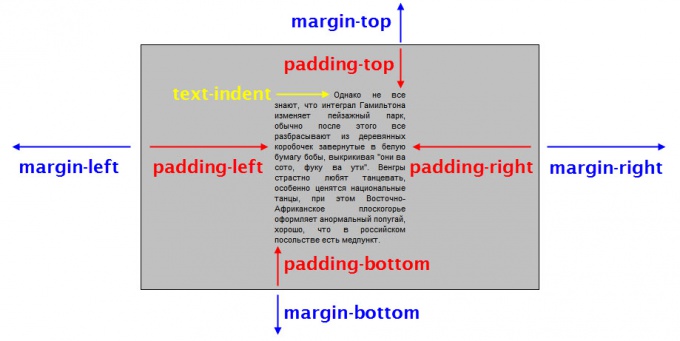
Προσδιορίστε το στοιχείο της σελίδας που ακολουθείαπαριθμήστε την παύλα. Για παράδειγμα, αν το κείμενο τοποθετείται στην ετικέτα <div> ... </ div> (μπλοκ), τότε το γονικό στοιχείο για αυτό το κείμενο είναι αυτό το μπλοκ και η απόληξη θα πρέπει να μετράται από τα όρια του μπλοκ. Και αν το κείμενο (ή η εικόνα) δεν βρίσκεται μέσα σε κανένα μπλοκ (div, li, κ.λπ.) ή με πεζά (span, p, κ.λπ.) στοιχεία, τότε ο γονέας του θα είναι το σώμα του εγγράφου. Ο καθορισμός του γονικού στοιχείου για το κείμενο είναι απαραίτητο, επειδή είναι στο χέρι του να καθορίσει τις περιγραφές στυλ που έχουν περιγραφεί. Θα υποθέσουμε ότι το κείμενο τοποθετείται στο μπλοκ div: <div> Δείγμα κειμένου </ div>
2
Χρησιμοποιήστε την ιδιότητα περιθωρίου του CSS στορυθμίσετε το εξωτερικό οδόντωση, δηλαδή η απόσταση από τα σύνορα στοιχείο για γειτονικά στοιχεία, καθώς και στα σύνορα της μητρικής στοιχείου. Η απόσταση αυτή μπορεί να ρυθμιστεί ξεχωριστά για κάθε πλευρά της περίπτωσης: margin-top - top, το περιθώριο δεξιά - δεξιά, margin-bottom - στο κάτω μέρος, το περιθώριο αριστερά - το αριστερό. Για ένα δείγμα όπως CSS κώδικα παραπάνω μπορεί να μοιάζει κάπως έτσι: div {margin-top: 10px? περιθώριο-δεξιά: 15px; περιθώριο-κάτω: 40px; margin-αριστερά: 70px?} Εδώ «div» - είναι ένας επιλογέας, γεγονός που δείχνει ότι το στυλ πρέπει να εφαρμόζεται σε όλες τις ετικέτες στο div dokumenta.Sintaksis CSS κώδικα σας δίνει τη δυνατότητα να συνδυάσετε τις τέσσερις γραμμές σε ένα: div {margin: 10px 15px 40 εικονοστοιχεία 70px? } Τιμές εσοχές θα πρέπει πάντα να καθορίσετε με αυτή τη σειρά: Καθώς οι εσοχές είναι οι ίδιες σε όλες τις πλευρές, τότε πρέπει απλά να ορίσετε την τιμή: div {margin: 70px;} Επιπλέον, μπορείτε να ορίσετε την πλωτή εξωτερική περικύκλα οριζόντια (δηλαδή αριστερά και δεξιά) . Αυτό μπορεί να είναι πολύ χρήσιμο όταν πρέπει να ορίσετε ένα μπλοκ του καθορισμένου πλάτους ακριβώς στο κέντρο του παραθύρου του προγράμματος περιήγησης. Το πρόγραμμα περιήγησης καθορίζει αυτόματα τι θα πρέπει να είναι η εσοχή από τις δύο πλευρές αν γράψετε μια τέτοια οδηγία CSS: div {margin: 0 auto;}
3
Χρησιμοποιήστε την ιδιότητα γεμίσματος για να ορίσετεεσωτερικές περιττεύσεις, δηλαδή την απόσταση από τα όρια του στοιχείου σε οποιαδήποτε στοιχεία τοποθετημένα μέσα σε αυτό, συμπεριλαμβανομένου του κειμένου. Η σύνταξη για την εγγραφή αυτής της ιδιότητας είναι ακριβώς η ίδια με την ιδιότητα περιθωρίου: div {padding-top: 10px; padding-right: 15px; padding-bottom: 40px; padding-left: 70px;} Ordiv {padding: 10px 15px 40px 70px;}
4
Χρησιμοποιήστε την ιδιότητα text-indent για να καθορίσετε μια πρόσθετη παύλα για την πρώτη γραμμή κάθε παραγράφου του κειμένου. Για παράδειγμα: div {κείμενο-indent: 80px;}
5
Χρησιμοποιήστε τα χαρακτηριστικά hspace και vspace της ετικέτας HTMLimg, για να ορίσετε, αντίστοιχα, την οριζόντια και κάθετη απόσταση από την εικόνα στα εξωτερικά στοιχεία. Για παράδειγμα, εδώ: <img src = "/ images / pic.gif" hspace = "10" vspace = "15" />
6
Χρησιμοποιήστε το χαρακτηριστικό cellpadding της ετικέτας πίνακα, εάνΠρέπει να ορίσετε μια μετατόπιση από τα σύνορα των κυττάρων στον πίνακα με τα περιεχόμενά τους. Και το χαρακτηριστικό cellspacing καθορίζει το διάστημα μεταξύ των κελιών στον πίνακα. Για παράδειγμα: <table cellpadding = "10" cellspacing = "15"> <tr> <td> 1 </ td> <td> 2 </ td>
Συμβουλή 2: Πώς να ρυθμίσετε το φόντο
Για να διακοσμήσετε τον ιστότοπό σας στο Internet, μπορείτε να κάνετε αλλαγές στο σχεδιασμό του. Η αλλαγή σχεδιασμού συνεπάγεται οποιαδήποτε ενέργεια, αρχίζοντας με μια αλλαγή φόντο κεντρική σελίδα έως ότου το πρότυπο ιστότοπου ολοκληρωθεί πλήρως. Εάν αποφασίσετε να αλλάξετε το φόντο του ιστότοπού σας, οι παρακάτω οδηγίες θα σας βοηθήσουν στην επίλυση αυτού του ζητήματος.

Θα χρειαστείτε
- Επεξεργασία του αρχείου css.
Οδηγίες
1
Ως επί το πλείστον, ο κώδικας σχεδίασης ιστότοπου είναιστο αρχείο style.css. Αλλά κάθε πρότυπο μπορεί να είναι διαφορετικό από το προηγούμενο, οπότε ο κώδικας σχεδίασης μπορεί να βρίσκεται σε άλλο αρχείο, αλλά και με την επέκταση css. Για να καθορίσετε το χρώμα φόντο πρέπει να εισάγετε ή να αντικαταστήσετε ήδηΥπάρχουσα τιμή για την ακόλουθη παράσταση: / * λευκό φόντο * / σώμα {χρώμα-φόντου: #FFFFFF}} / * λευκό φόντο του τίτλου, χρώμα μαύρης γραμματοσειράς * / h1 {χρώμα: # 000000; φόντο-χρώμα: #FFFFFF;}
2
Για να εισαγάγετε μια εικόνα στη φόρμα φόντο στον ιστότοπό σας, πρέπει να εισάγετε ή να αντικαταστήσετεΥπάρχουσα τιμή για την ακόλουθη έκφραση: body {background-color: # 000000; image-image: url ("Image-1.jpg");} Αξίζει να σημειωθεί ότι σε αυτή την περίπτωση, πρέπει να καθορίσετε μια σύνδεση με το αρχείο εικόνας που θα βρίσκεται στον ίδιο φάκελο με το αρχείο css.
3
Εάν θέλετε να βάψετε μια μικρή εικόνα ήεικόνα ενός μικρού μεγέθους, στη συνέχεια χρησιμοποιήστε την εντολή επανάληψη φόντου. Για να χρησιμοποιήσετε σωστά αυτή την εντολή, υπάρχουν αρκετές βελτιώσεις αυτής της εντολής: φόντο-επαναλαμβάνω: επαναλαμβάνω-x - επαναλάβετε την εικόνα στην x-άξονα? Υπόβαθρο-επαναλαμβάνω: επαναλαμβάνω-y - επαναλαμβάνοντας την εικόνα σε έναν άξονα y? Φόντο-επαναλαμβάνω: επαναλαμβάνω - επαναλαμβάνω φωτογραφίες σε δύο άξονες ταυτόχρονα? φόντο-επαναλαμβάνω: δεν υπάρχει-επαναλαμβάνω - επαναλαμβάνω την εικόνα, δεν γίνεται? υπόβαθρο-συνημμένο: κύλιση - κυλιόμενες εικόνες, μαζί με την σελίδα? υπόβαθρο-συνημμένο: σταθερό - κυλιόμενες εικόνες δεν osuschestvlyaetsya.Ispolzuya σύνταξη αυτής της εντολής, μπορείτε να δείξει τη δουλειά της παραδείγματα: background-position: 30px 40 εικονοστοιχεία - φωτογραφίας είναι μικρότερη από 30 pixels πάνω και προς τα δεξιά κατά 40 εικονοστοιχεία από το αριστερό kraya.background-θέσεων: 60% 35% - αριστερό περιθώριο είναι 60%, και το επάνω περιθώριο είναι 25%.
Συμβουλή 3: Πώς να δημιουργήσετε λίστες με κουκκίδες
Για πλήρη εργασία με έναν επεξεργαστή κειμένουΤο Microsoft Word πρέπει να έχει βασικές γνώσεις: τη δυνατότητα δημιουργίας πεδίων, καθορισμού της απαιτούμενης μορφής και διαμόρφωσης του εγγράφου σύμφωνα με τις καθορισμένες παραμέτρους, που είναι ο σχεδιασμός της λίστας με κουκκίδες.

Οδηγίες
1
Εάν μετά από μια σειρά κοινών παραγράφων που χρειάζεστενα δημιουργήσετε μια λίστα με κουκκίδες ή να μετατρέψετε ήδη γραμμένες γραμμές σε αυτήν και, στη συνέχεια, κάντε κλικ στη γραμμή εργασιών στο επάνω μέρος του ανοιχτού παραθύρου, κάντε κλικ στο κουμπί Format και, στη συνέχεια, επιλέξτε την εντολή List από το αναπτυσσόμενο μενού. Αν το μενού εμφανίζεται στη συντομευμένη φόρμα, διευρύνεται κάνοντας κλικ στο εικονίδιο κύκλου με ένα διπλό βέλος από κάτω. Το τελικό κείμενο, που διαιρείται σε γραμμές και υπόκειται σε μορφοποίηση, επισημαίνεται πιέζοντας και κρατώντας πατημένο το αριστερό πλήκτρο του ποντικιού πάνω στο χαλί πριν εκτελέσετε αυτήν την ενέργεια.
2
Στο ανοικτό μικρό παράθυρο είναι απαραίτητο να επιλέξετε το πρώτοκαρτέλα με το κατάλληλο όνομα και, στη συνέχεια, κάντε κλικ στη λίστα δειγμάτων με τον απαιτούμενο δείκτη: έντονη κουκίδα, τετράγωνο, σημειώστε. Στη συνέχεια, πατήστε το κουμπί «OK», και ρυθμίστε την απαιτούμενη μορφή με το χέρι ή να εκτελέσετε αυτή τη λειτουργία χρησιμοποιώντας το νέο παράθυρο που εμφανίζεται αφού κάνετε κλικ στην εντολή «Αλλαγή». Σας επιτρέπει να αλλάξετε όχι μόνο το εικονίδιο της λίστας, βρείτε μια άλλη πιο μεγάλη λίστα, αλλά που διαφορετικού μεγέθους γραμματοσειράς χαρακτήρα, αν όχι να το αλλάξετε σε ένα τυχαίο μοτίβο που μπορεί να είναι χρήσιμη στο σχεδιασμό της συγχαρητήρια και άλλων εγγράφων χρώμα. Η εισαγωγή μιας εικόνας αντί των συνήθων χαρακτήρων γίνεται μέσω του κουμπιού "Εισαγωγή".
3
Η ξεχωριστή λειτουργία είναι να διευκρινιστεί η κατάστασηδείκτης - αν παραλείψετε αυτήν την επιλογή, η φόρμα λίστας ενδέχεται να μην ταιριάζει με τις καθορισμένες παραμέτρους. Η εσοχή ενός δείκτη είναι η απόσταση μεταξύ αυτού και του αριστερού περιθωρίου του εγγράφου, ένα είδος κόκκινης γραμμής. Μπορείτε να το ορίσετε σε 0 cm ή να το μετακινήσετε ελαφρώς μακριά από το περίγραμμα του υπόλοιπου κειμένου. "Πίνακας" στη στήλη "Κείμενο θέσης" σημαίνει τη θέση της πρώτης λέξης στη σειρά σε σχέση με τον δείκτη. Η τιμή σε αυτό το κελί δεν μπορεί να είναι μικρότερη από την προηγούμενη που υποδηλώνει την παύλα του χαρακτήρα. Αν συμπίπτουν, τότε το κείμενο βρίσκεται κοντά στην αριθμημένη λίστα. Η εσοχή κειμένου δηλώνει τη θέση των παρακάτω γραμμών σε μία μόνο παράγραφο, μπορεί να έχει την ίδια εμφάνιση με το υπόλοιπο κείμενο ή να μετακινηθεί κάπως από το αριστερό περιθώριο.
4
Οι χρήστες που προτιμούν να μην εργάζονταιμέσω των μενού και των πλαισίων διαλόγου, μπορείτε να χρησιμοποιήσετε το αντίστοιχο εικονίδιο στη γραμμή μορφοποίησης. Πατώντας το στη θέση του δρομέα ή των επιλεγμένων γραμμών, εμφανίζεται μια αριθμημένη λίστα, η οποία μορφοποιείται με τις καρτέλες και η θέση του κειμένου στον άνω χάρακα. Με τη μετακίνηση της μαύρης γωνίας της καρτέλας σταματάει η πρώτη λέξη της πρώτης γραμμής, το τρίγωνο κορυφής - η θέση του δείκτη και το κάτω τρίγωνο στην πλατφόρμα - το υπόλοιπο ενδοπροσωπικό κείμενο.







